こちらのページで記事作成の流れについてお伝えしていきます。
WordPressが初めての方にとっては難しいと感じることも多いと思いますが、ワードプレスに関してはやりながら覚えていく、出来ることを徐々に増やしていくことを意識しましょう!
画像作成編
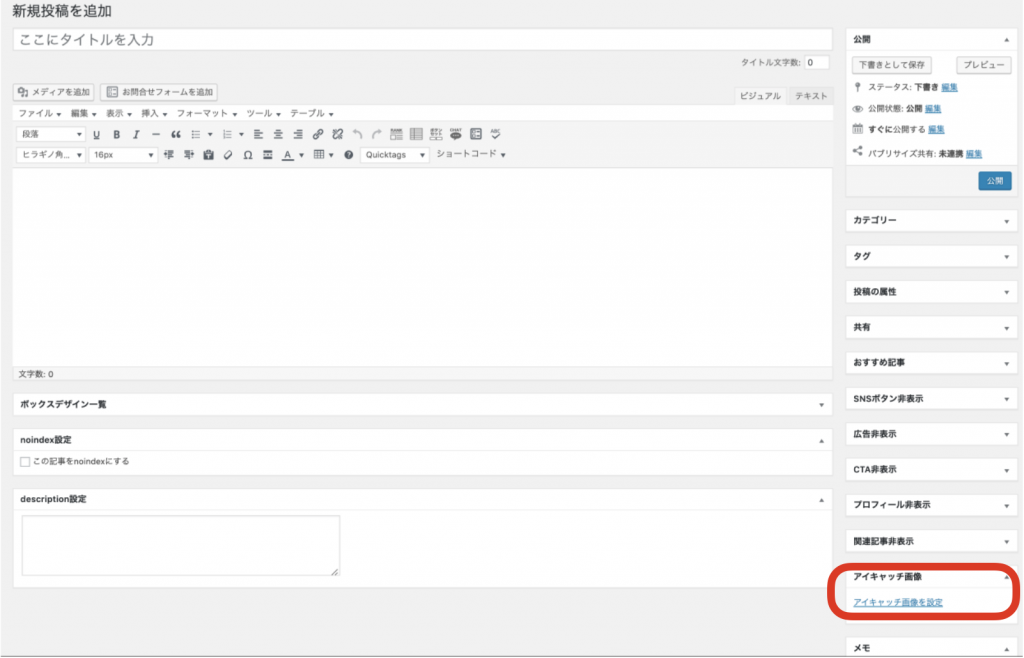
ワードプレスの記事作成画面

これがWordPressの記事作成画面です。
左側:メニュー
中央:文書作成スペース
右側:オプション設定
といった形です。
記事の新規作成は左側のメニューから
投稿
↓
新規追加
の順で投稿していきます。

記事タイトルを入力する

まず決めていくのは記事タイトルです。新規編集の下に1行で書いていきます。
タイトルはとても重要になるので、何について書いてあるかや記事についての魅力をこの1行に伝わるよう書いていきます。
(名前などの単語1語で終わるタイトルより、文章で伝えていけるようなタイトルにしていくことをお勧めします)
パーマリンク設定

記事タイトル、投稿ページに文章を入力していくとパーマリンクが表示されます。そこでパーマリンクの編集をしていきます。
パーマリンクが日本語になっているとSNSで投稿したりする場合、表示形式が変な表記になってしまうので、英数字に変更しておきましょう。
ただしパーマリンクを変更してしまうと過去に作成した記事のURLが変更されるので、運営歴が長い場合は注意が必要です。
パーマリンクを決める


パーマリンクの横にある編集ボタンを押し、パーマリンクを変更していきます。このパーマリンクが最終的なその記事のURLとなるものです。必ず半角小文字の英数字で入力してください。そして最後にOKを押して完了です。
記事内容を表すアルファベットが良いので、英単語に入力していくといいです。英語がわからない場合は翻訳サイトなどを活用してきましょう。
記事を作成していく
タイトルなどの設定ができましたら記事作成になります。
本文の作成には『ビジュアルモード』と『テキストモード』の2種類の書き方があります。こちらは後ほどお伝えしていきます。

画像の挿入
投稿内の画像の挿入は、メディア追加から行います。

新しい画像を挿入する場合は、ファイルのアップロードから画像をアップロードし挿入します。

挿入したい画像を選択し、投稿の挿入を押すと投稿に挿入されます。

見出しタグ設定

各ページコンテンツにおいての見出しの役割をするタグのことを言います。
簡単にいうと記事内容を簡単にまとめたもです。SEO対策にも有効になってきますので、欠かさず入れていきましょう!
この見出しタグ内に記事内において重要なキーワードを入れておきましょう!その際ビッグキーワードと言われる、検索エンジンにおいて上がってきてほしい重要なキーワードほど左に来るような見出しタグを決めていきましょう。
見出しタグの入れ方ですが、投稿ページの段落の箇所から設置していきます。

(アメブロ用コードをコピー)
テーマによって見出しタグのデザインを設定してくれているものもありますが、このようなコピーアンドペーストでデザインを設定できるのもありますので、そちらも活用していきます。

見出しタグのコードをコピー
コピーの仕方ですが、マウスの右クリックでコピーして挿入したい箇所に再度右クリックで貼り付けができます。
キーボードの場合選択した状態でCtrl+Cでコピー、Ctrl+Vで貼り付けができます。Macの場合がcommando+Cでコピー、commando+Vで貼り付けができるので、作業効率として頭に入れておくといいです。

投稿のテキストモードに貼り付けをすると反映されます

今回の場合はH3タグになっているので、ここの数字を変更することで見出しタグの種類も変更できます。

リンクの挿入
記事内から外部のリンク、内部の他のページに誘導したい際にリンクを挿入することで文字や画像をクリックすることで指定したリンクに飛ばすことができます。

文字を選択した状態で、リンクの挿入をクリックします。

そうするとこのような表示になりますので、この状態のままURLを入れることもできますし、『リンク設定』から設定することもできます。
『リンクを新しいタブで開く』にチェックが入ってると、リンクをクリックした際に新しいタブで指定したリンクを開いてくれます。

画像内にリンクを挿入する場合も画像が選択された状態でリンク挿入でリンクの挿入ができます。

記事の公開

| 下書きとして保存 | 文章を書いたら『下書きとして保存をする』をクリックします。途中まで書いて保存しておけば、また途中から描き始めたりすることができる機能です |
| プレビュー | ウェブ上に公開する前にどういった感じで表示されるかをチェックすることができます。 |
| 公開 | ウェブサイト上に投稿を表示します。 |
また投稿を予約投稿したり、過去の投稿にできたりと日付を変更することができたり、そのページにパスワードをかけて投稿することなども可能です。

記事のカテゴリー選択
サイトの記事は内容に応じてカテゴリ分けをした方が、訪問者にとってわかりやすいです。
投稿する際はその記事にあったカテゴリを選択しましょう!
また新しくカテゴリを追加したい場合は『新規カテゴリーを追加』から新しく追加することも可能です。

カテゴリーは階層化をし表示することができます。そちらを活用することでよりわかりやすく表示することができます。簡単にいうとカテゴリーに親子関係を作ってあげます。
階層化:例(親カテゴリ)アフィリエイト
(子カテゴリ)実績
(子カテゴリ)仕組み
(子カテゴリ)やり方
あげればまだあるかと思いますが、こんな感じで分けられます。
カテゴリは多すぎても良くないので、多すぎず少なすぎず作りましょう!


タグを設定
タグは各記事に対して設定できます。
カテゴリはサイトの大きな柱になるジャンルであるのに対して、タグは関連キーワードの設定だと思ってもらえればいいですかね!
記事内で良く使われている言葉(キーワード)を設定しておくと訪問者がそのタグを巡って記事を探しやすくなったりもしていきます。

テーマによって表示される場所は様々ですが、設定したタグが投稿ページの下部に表示され、そのタグから同じタグを設定したページを見ることができます。

アイキャッチ画像の設定
アイキャッチ画像はサイトのトップに表示される画像です。サイトの見栄えにも関わってくるので必ず設定していきましょう。
ユーザーさんはアイキャッチ画像と記事タイトルを見てその記事を読んでくれるかが決まるのでとても重要になります。
アイキャッチ画像はテーマによってトップページに表示される大きさが大体決まってます。なのでその推奨サイズに小さいサイズの画像を設定してしまうとトップページを見た際に伸びた粗い画像になってしまいますので、サイズにも注意が必要です。
投稿ページの右下に設定する箇所があるのでここに画像を設定します。

記事作成の2つのモードについて
記事作成の際に2つのモードが存在してきます。ビジュアルモードとテキストモードです。こちらの違いを理解し、記事作成に慣れていきましょう!
ビジュアルモード
- HTML言語を知らなくても記事作成が可能
- 完成に近いイメージを見ながら記事作成できる

基本的には投稿はこっちのビジュアルを使った方が分かりやすく作業していけると思います。
テキストモード
- HTML言語を駆使して作成していくのが基本
- ビジュアルモードより細かなスタイル調整が可能
- コード中心なので、ビジュアルやプレビューを見ながらその都度確認

実際の作成ページはこのようになります。
変な暗号みたいな文字列が組み合わさってます。このHTMLは自分で書いていくなどは今後の作業で自分が書いていくなどはしていかないので安心してください。
ただし広告を貼り付けたり、HTML形式の見出しタグなどを活用していく際は使用していくこともあります。(基本的にはコピーアンドペーストです。)

このような個別広告タグというのが生成してくれているASPがあります。その場合囲ってあるコードをコピーし、投稿のテキストモードで表示させたい箇所にコードを貼り付けます。

そうするとビジュアルに自分のアフィリエイトリンクがついた広告が画像付きで表示されます。

というような場面でHTMLを使用することが出てきます。
これが記事作成していく上での基礎的な部分になってきます。これは慣れになってくるので時間をかけて触ったもの勝ちです。
ワードプレスは世界中で一番使われているCMS(コンテンツ管理システム)ですし、日本で一番メジャーなソフトなので、分からないことなどは、検索してみると大体のことは解決できます。不明な点はどんどん調べたり聞いたりしスキルを身につけましょう。